プログラムのコードを表示する
ゆくゆくは自分で作ったプログラムを、このブログで挙げていきたいと思っています。
作ったコードを見やすく表現する方法はないかと探したところ、JINの機能として「シンタックスハイライター」という機能があったため、それを使ってみようと思います。
シンタックスハイライターを使えるように設定する
設定の手順です。
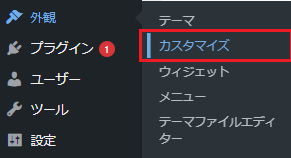
外観>カスタマイズを選択します。

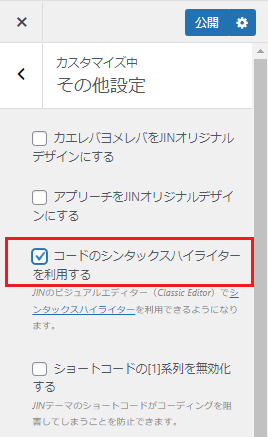
「コードのシンタックスハイライターを利用する」にチェックを入れ、公開ボタンを押す。これだけです。

シンタックスハイライターの使い方
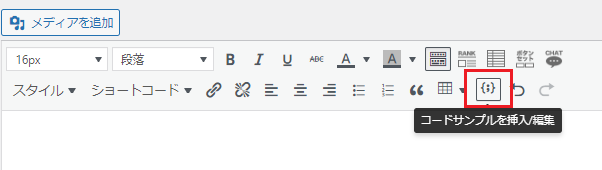
シンタックスハイライターを使うには投稿画面にある「コードサンプルを挿入/編集」を使います。

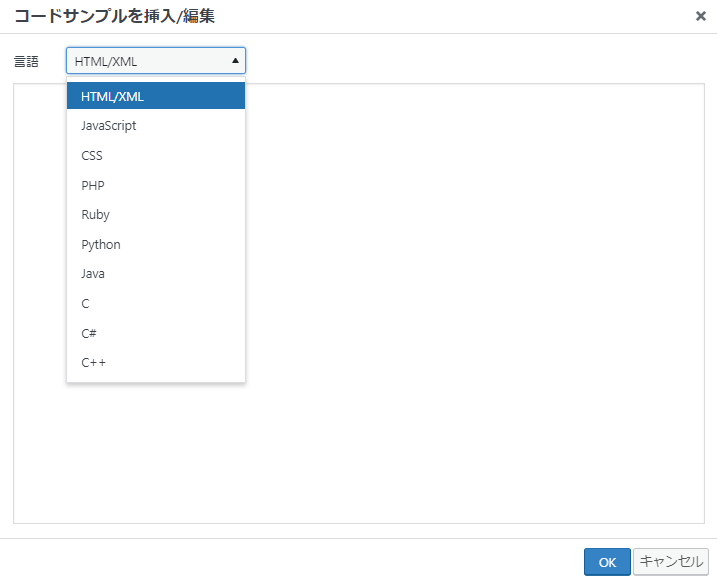
上のボタンを押すと、サブ画面が起動するので入力してOKを押します。

シンタックスハイライターを使ってみる
前の記事で投稿の幅を広げるためにCSSのコードを入れた記事がありました。
この記事で使ったCSSのコードを、今有効にしたシンタックスハイライターで表現してみたいと思います。
前の記事の(シンタックスハイライターでない)表記
@media (min-width: 1024px){
#contents {
width: 1440px;
}
}
シンタックスハイライターを使った表記
@media (min-width: 1024px){
#contents {
width: 1440px;
}
}
使ってみましたが、文字の大きさがもう少し大きく+色合いがもうちょっと簡素でもよいかも。カスタマイズができるのかは、またの機会に確認・挑戦してみたいと思います。