前回まで
前回まででサイトの作成及び、ヘッダ部分の編集までを行いました。今回はサイトの「ファーストビュー」と呼ばれる部分を変えてみたいと思います。
サイトを一から作ろうと考えている方は、こちらの記事から見て頂くと順序良く作業できます。

【Wix】書道教室ホームページを作成する【無料でホームページ作成】無料で書道教室ホームページを作成する
このページでは、『無料で書道教室ホームページを作成する方法』を紹介します。ピンポイントで書道教室...
ファーストビューを編集する
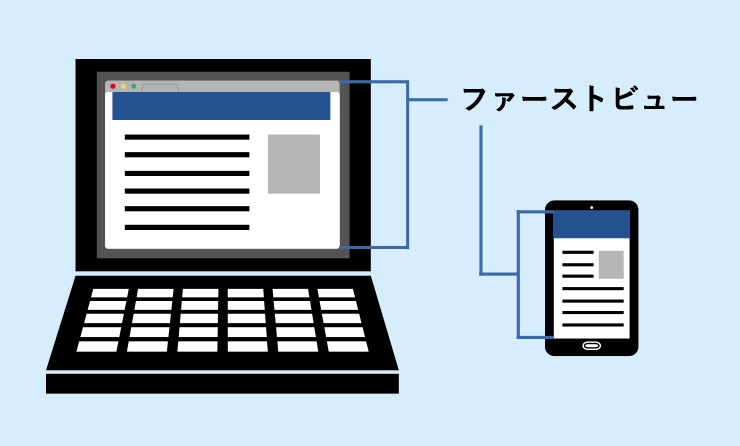
ファーストビューとは、ユーザーがWebページにアクセスした時に最初に表示される部分、スクロールせずに画面に表示される部分のことです。

画像:ファーストビューって重要!デザインのポイントとパターン、サイズを教えます!
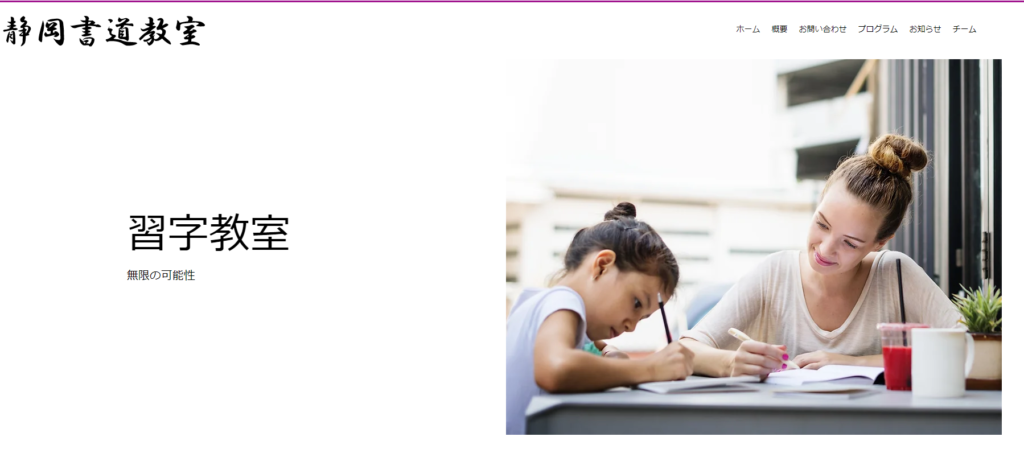
編集前の状態
編集前のファーストビューの状態はこんな感じです。

上の状態から①左のテキストを削除し、②の画像の幅を広げたいと思います。

ではやってみます
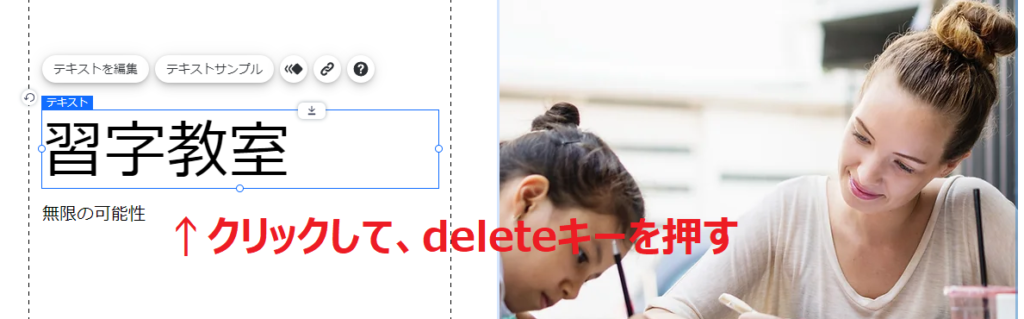
1.左のテキストを削除する
これは簡単です。
削除したいテキストをクリックし、キーボードの「deleteキー」を押すだけです。
※deleteキーの代わりに右クリックし、「削除」でも同じことができます。

削除した状態です。

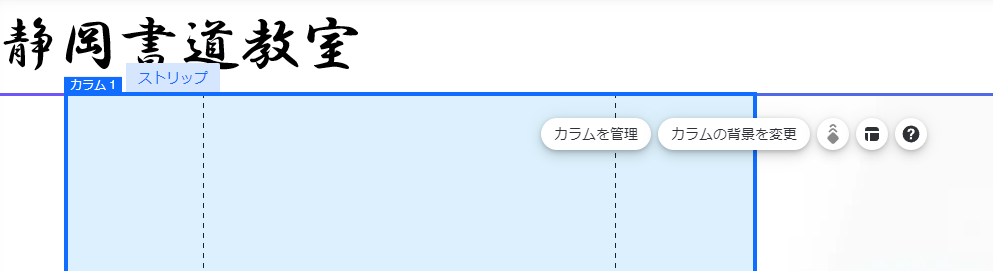
2.画像の幅を広げる
では次に、右側にある画像の幅を広げたいと思います。
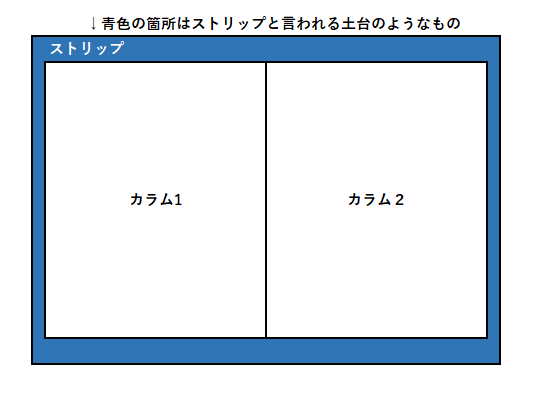
Wixでは「ストリップ」と呼ばれるいろいろなものを台のようなものがあります。そのストリップにカラム1、カラム2の2つのカラムがある状態です。(カラムとは列のことです)。


ですのでカラム1を削除するとカラム2のみとなり幅が広がります。
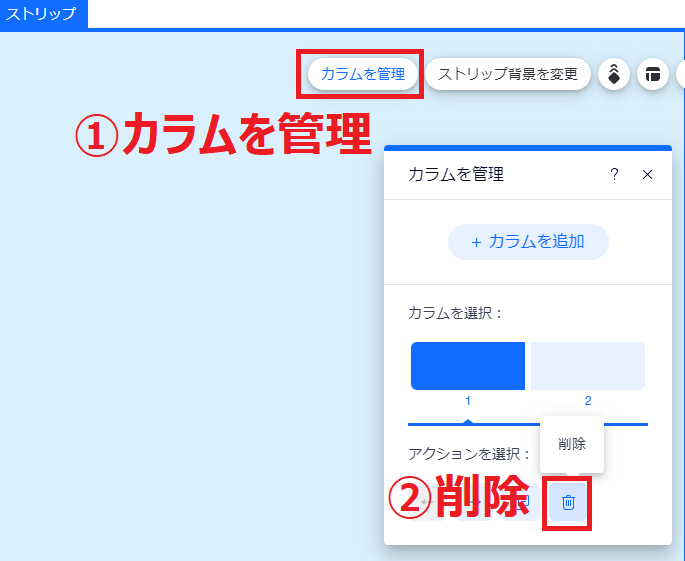
①カラムを管理>②削除をクリックします

これできれいになりました。

今回は以上です。
次は問い合わせフォームを編集します
次は『問い合わせフォームを編集』します。手順はこちら。

【Wix】問い合わせフォームを作成・編集する問い合わせフォームを作成・編集する
今回は問い合わせフォームの作成、編集例を紹介します。 ※ サイトを1から作ろうと考え...