新しいサイトを作成する【書道教室】
では、今回から実際にホームページを作成していく手順を説明していきます。
※導入部分を見ていない人はこちらも是非ご覧ください

始めるにしてもざっくりと「こんな感じにしようかな」というイメージが必要だと思い用意しました。これを参考に近いものにしていこうと思います。
※尚、なんとなくでも作りたいイメージは必要だと思うので、例えば見た目が気に入った他県の教室サイトなんかは参考としてもいいのではないでしょうか。
https://se-no-kyujitsu.com/service/japanese-calligraphy/samplesite/syodo_001/index.html
では次から実際にサイトを作っていきます。もしWixの登録がまだの場合は、こちらの記事を参照して登録して下さい。

手順に沿って説明します
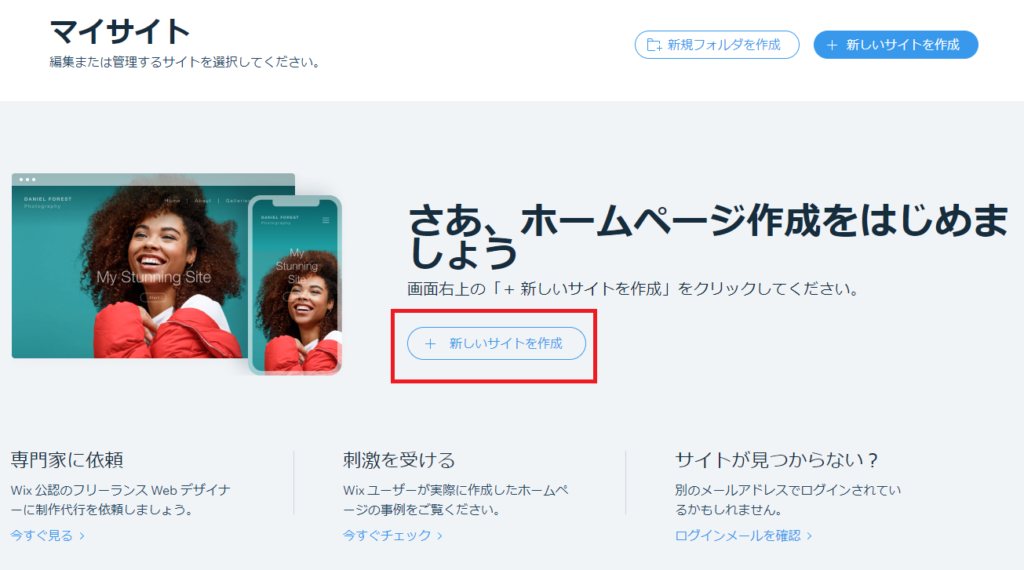
1.「新しいサイトを作成」をクリックします

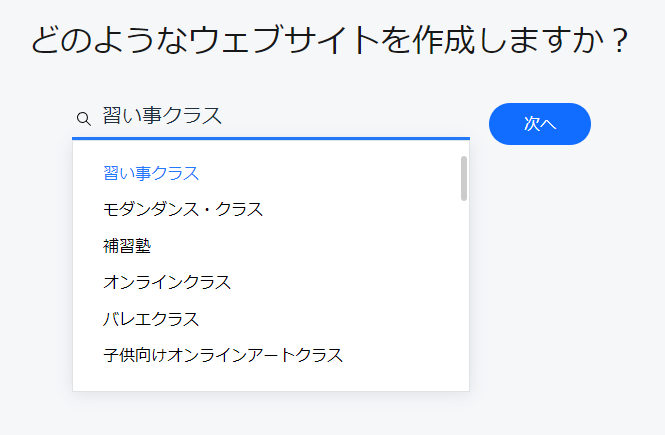
2.『どのようなウェブサイトを作成しますか?』>「習い事クラス」を入力し選択>次へをクリックします

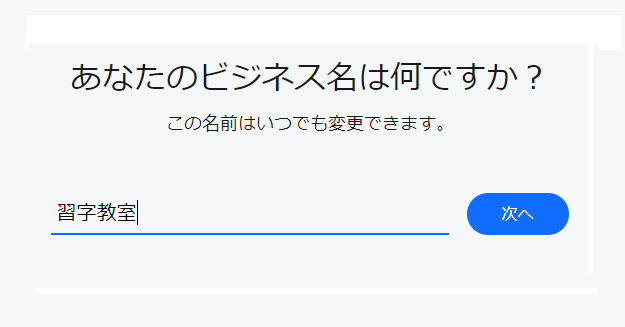
3.『あなたのビジネス名は何ですか?』>「習字教室」(自由でOKです)を入力し選択>次へをクリックします

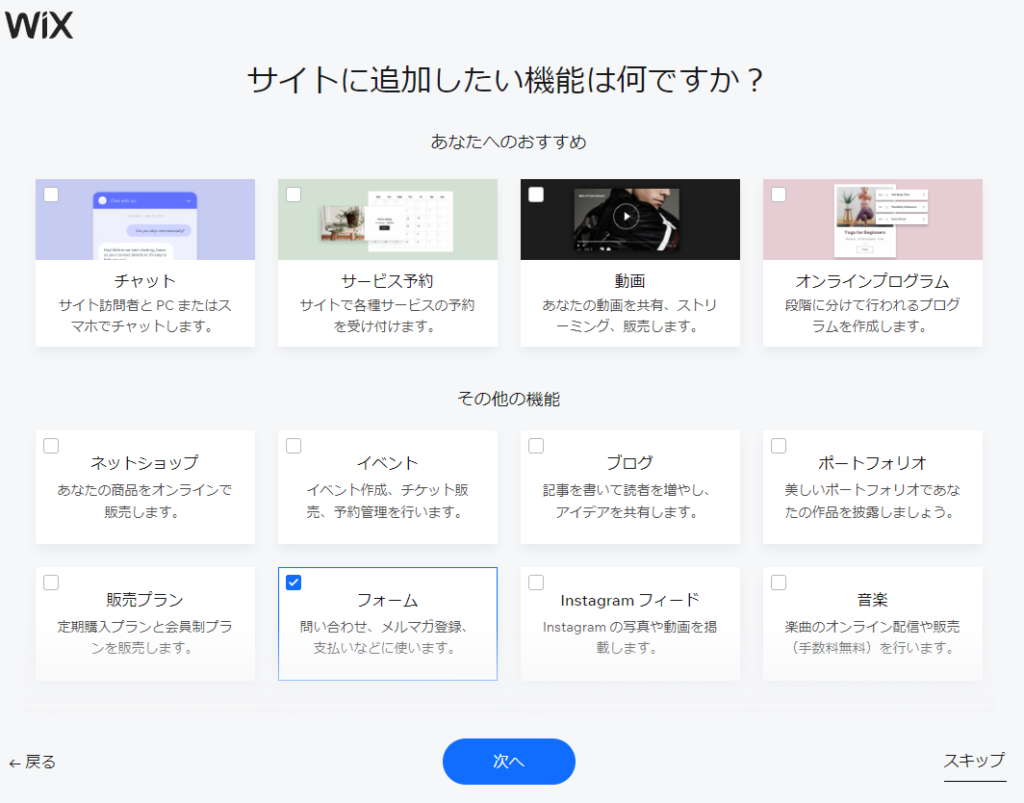
4.『サイトに追加したい機能は何ですか?』で次のように変更し、次へをクリックします。※「フォーム」は問い合わせフォーム等に使用したいと思い追加することにしました。
チャット : チェックOFF
サービス予約: チェックOFF
動画 : チェックOFF
フォーム : チェックON

5.『ビジネス設定をはじめましょう』>ダッシュボードを開く

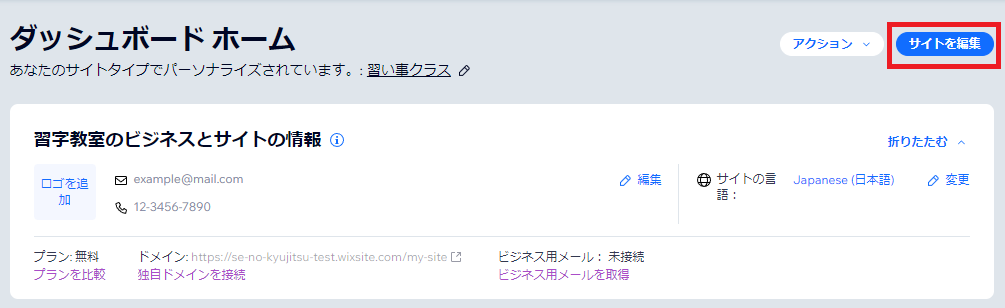
6.ダッシュボード右上の「サイトを編集」をクリックします

7.『詳細を確認、編集してください』 >すべてそのまま(未入力のまま)>次へ

8.「エレガント」を選択>次へ

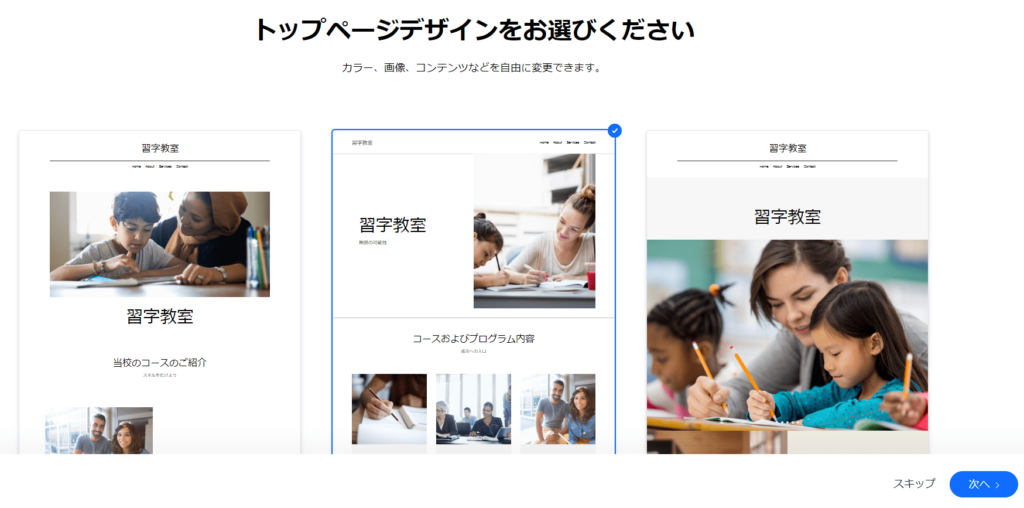
9.『トップページデザインをお選びください』から好きなものを1つ選んで「次へ」をクリックします。

=================================================
※ このデザイン↑は表示するたびに変わります。ですので6に戻って再度ここに来るということを繰り返し、一番いいデザインを選びましょう。戻るにはブラウザ左上の戻るボタンを右クリックして「ホーム | Wix.com」を選びます。

このメッセージが表示されたら「このページを離れる」をクリック

================================================
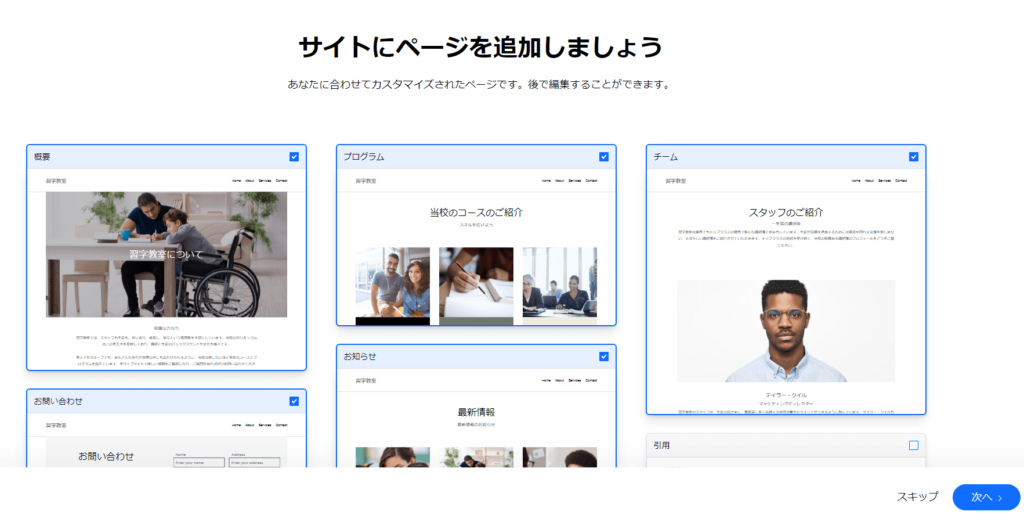
10.『サイトにページを追加しましょう』から追加するページを選びます。あとから増やすより減らす方が簡単だと思うので、「概要」、「お問い合わせ」、「プログラム」、「お知らせ」、「チーム」を選択します。(引用以外)

11.少し待つと、『おめでとうございます!サイトは公開され、稼働しています』と表示されればOKです。「ダッシュボードに戻る」をクリックします。

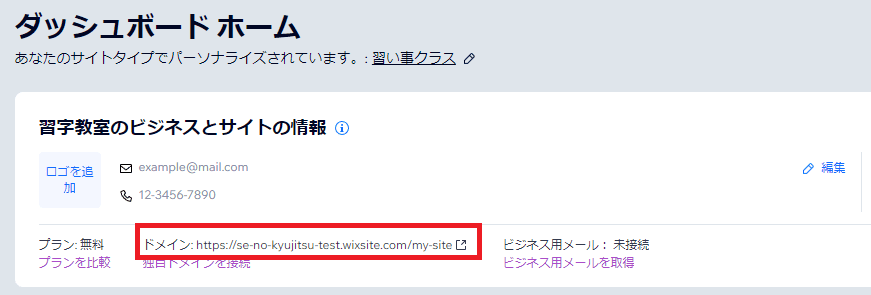
12.ダッシュボードに戻った後、赤枠の箇所(URL)をクリックすると今作ったサイトが表示されます。

13.サイトが表示されました。

14.サイト作成は以上です。次回からレイアウトの修正を行っていきます。
次はヘッダ部分の編集をします
次はヘッダ部分の修正をします。手順はこちら。