画像を変更する
今回はサイト画像の変更の仕方を説明します。
※ サイトを1から作ろうと考えている方は、こちらの記事から見て頂くと順序良く作業できます。

画像を用意する
まず初めに変更したい画像を用意します。画像は自分で撮影したものが一番いいのですが、例ですので今回は無料の画像サイト(photoAC)からダウンロードしたものを使用します。

https://www.photo-ac.com/main/detail/4867658
用意したら画像の名前はわかるように変更しておきましょう。今回は「top.jpg」としました。
画像を変更する
では、用意した画像に変更していきます。
1.サイトの編集画面を開き、変更したい画像をクリックします。
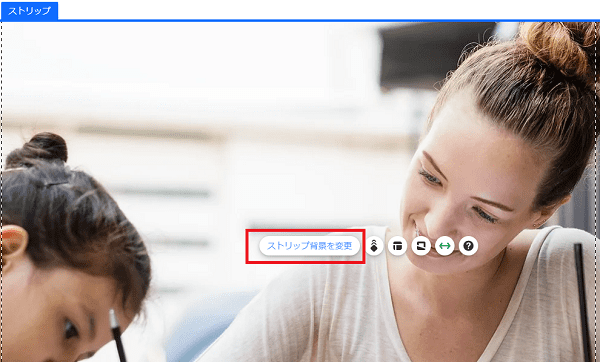
2.「ストリップ背景を変更」が表示されたらそれをクリックします。サイトによっては「カラムの背景を変更」となっている場合もありますが、そうなっている人は「カラムの背景を変更」をクリックします。
表示されない人は画像を何回かクリックすれば表示されると思いますので試してみて下さい。

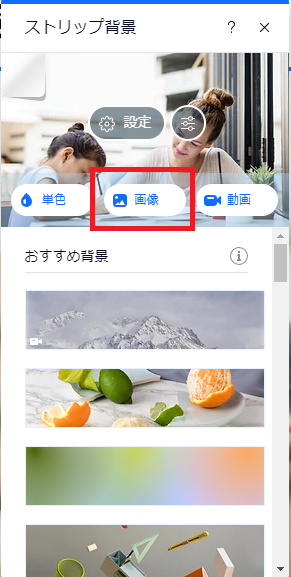
3.小さなウィンドウが立ち上がるので、「画像」をクリックします。

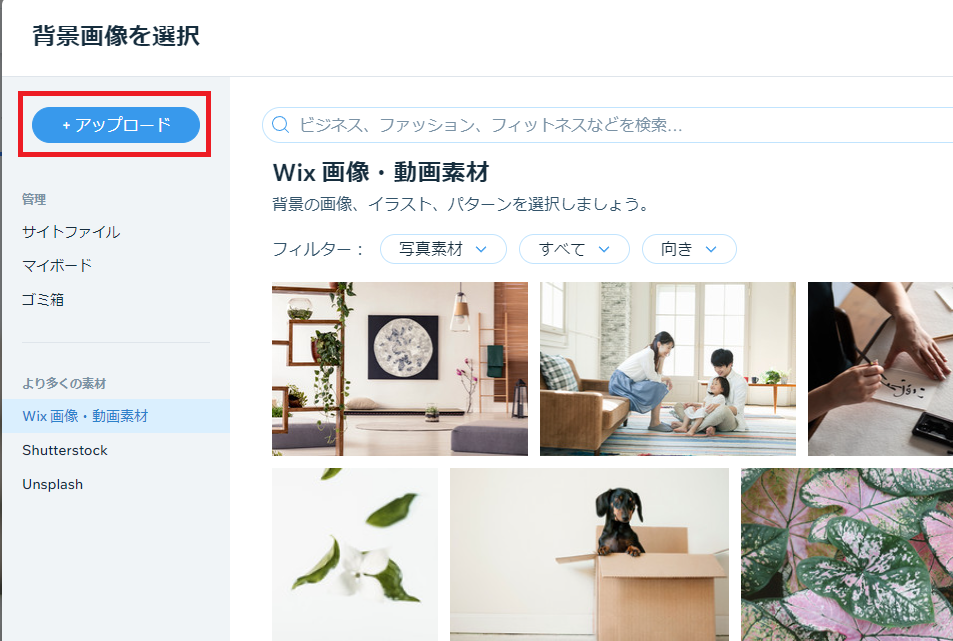
4.背景画像を選択画面がでるので「アップロード」をクリックします。

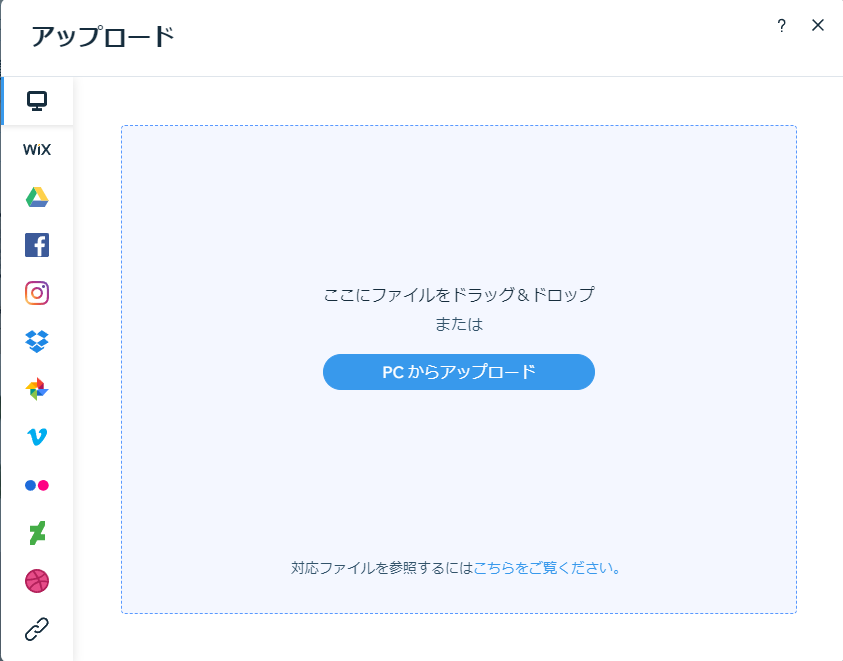
5.変更したい画像をドラッグ&ドロップします

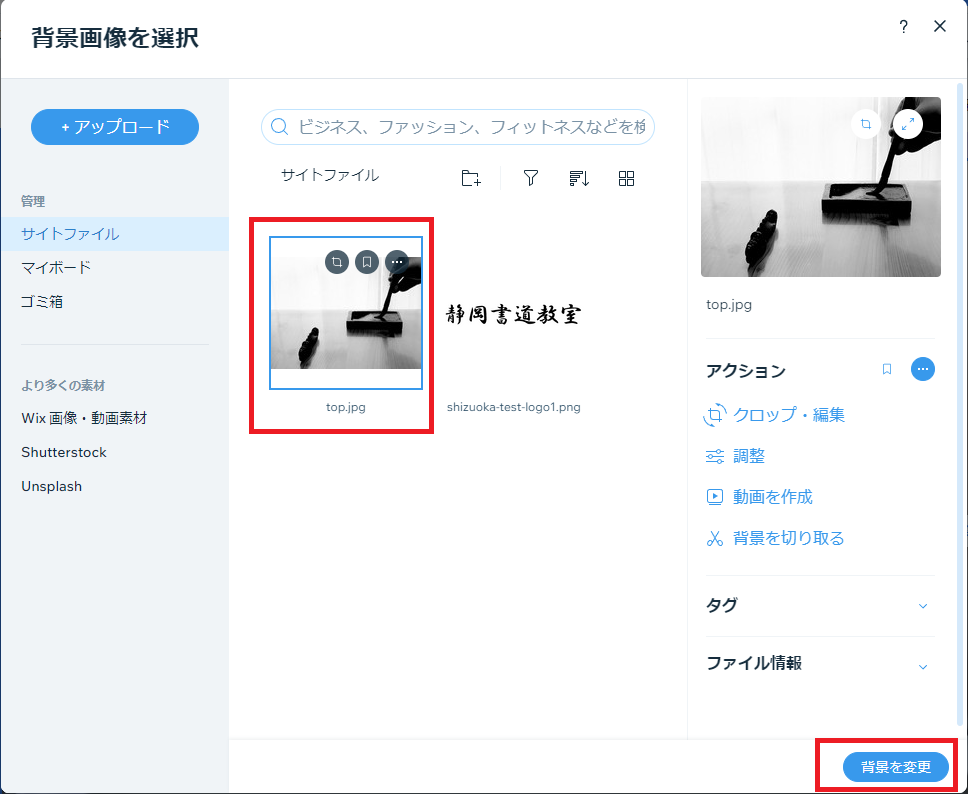
6.今アップロードした画像を選択し、右下の「背景を変更」をクリックします。

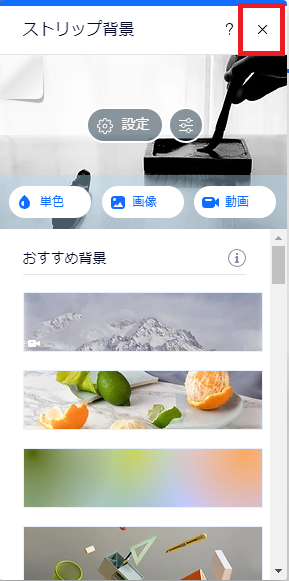
7.このサブウィンドウは閉じてOKです

8.これで画像の変更は完了です。私のはこんな感じになりました。

サイトの中段も変更
ついでにサイトの中段も同じ手順で変更してしまいましょう。
変更前は「コースおよびプログラム内容」を表示していましたが、「月謝・入会金」を表示する領域とするために、カラムを3⇒2に減らし、テキストを変更しました。
■変更前

■変更後

使った画像のURL
https://www.photo-ac.com/main/detail/4867822
https://www.photo-ac.com/main/detail/23489284
今回は以上です。改めて説明するまでもなかったかもしれないですがご参考になれば幸いです。
補足:画像のサイズは小さくするべし
1点補足があります。今後、画像を扱う場合、画像のサイズ(○KB 、○MB)は気にしたほうがよいです。なぜなら画像が大きいとサイトが表示されるのが単純に遅くなるため。サイトが開くのが遅いと、せっかく見ようと来た人が帰ってしまう可能性があります。
尚、サイズを小さくするのには、『1.画像の縦横の大きさを小さくする』、『2.圧縮ツールを使う』方法がありますが両方やっておきましょう。
縦横のサイズはサイトによるので何とも言えませんが、大きすぎる必要はないのでそこは調整しましょう。圧縮ツールに関しては、このサイトがおすすめ。使い方は圧縮したい画像をドラッグ&ドロップするだけ。簡単&無料なのでおすすめです。見た目も変わることなく画像のサイズだけ軽くなりますよ。