ヘッダメニューを変更する
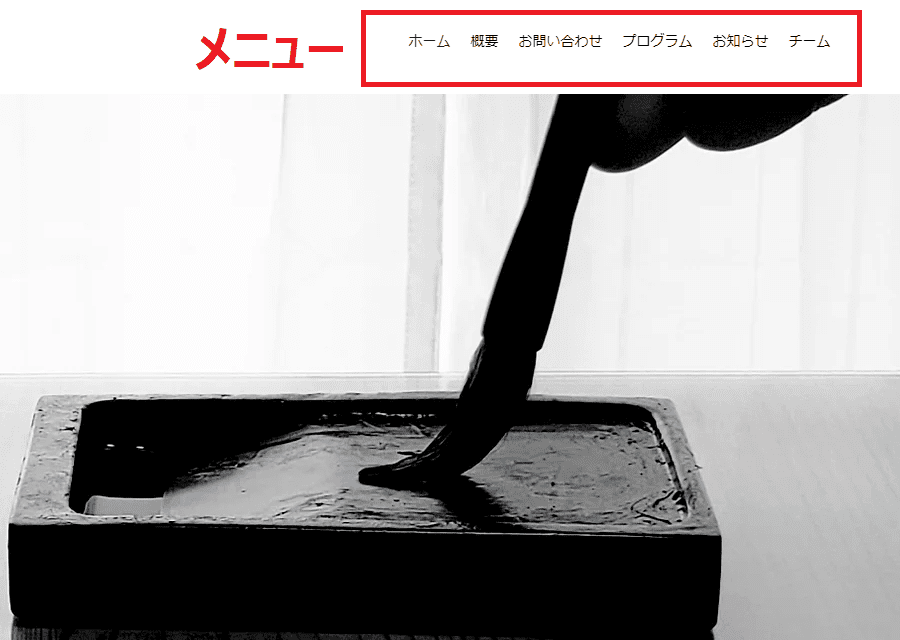
今回はページの右上にあるメニューを変更していきます。
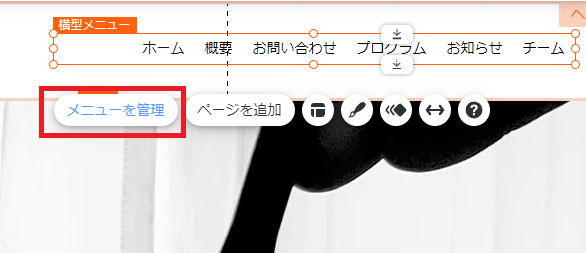
現在のメニューの状態はこうなっています。

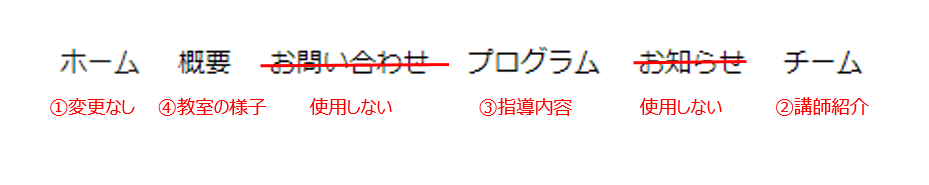
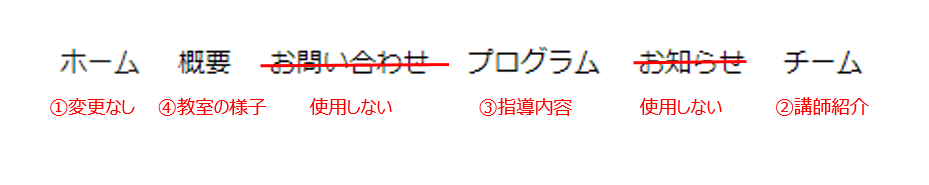
変更するイメージはこうです。↓↓
チームは講師紹介ページとして流用し(②の箇所)、それ以外のページは使えるものは使い(③、④)、それ以外は削除する方針とします。
※数値は新しいメニューで左から並べる順番です。

※サイトを一から作ろうと考えている方は、こちらの記事から見て頂くと順序良く作業できます。

【Wix】書道教室ホームページを作成する【無料でホームページ作成】無料で書道教室ホームページを作成する
このページでは、『無料で書道教室ホームページを作成する方法』を紹介します。ピンポイントで書道教室...
変更手順
では変更する手順です。
1.メニューの部分を左クリックして表示される、「メニューを管理」をクリックします。

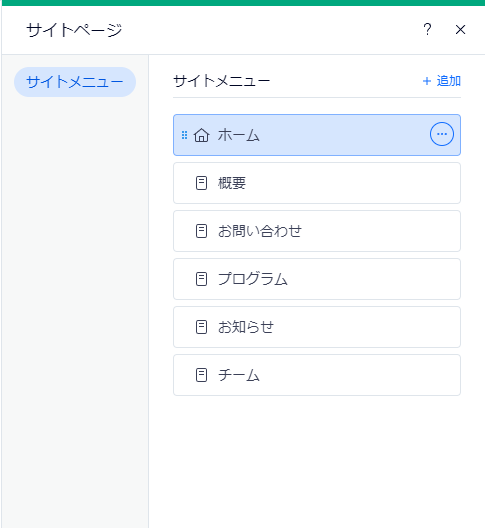
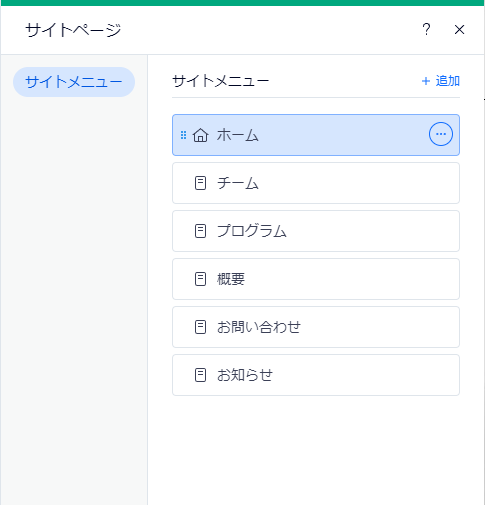
2.メニューの並び替えは、左クリックでドラッグ&ドロップで行います。
■移動前

■移動後

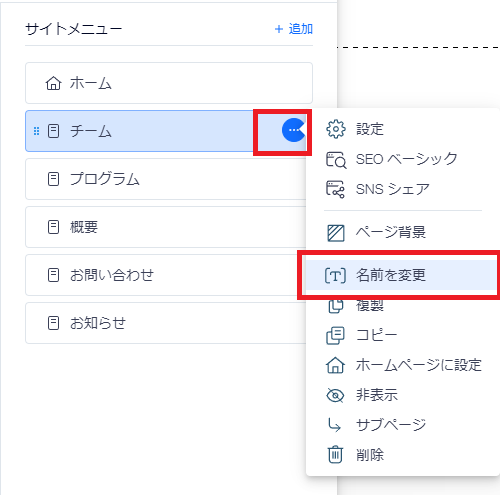
3.メニューの名前を変更するには、「…」ボタンを押し > 名前を変更を押します。

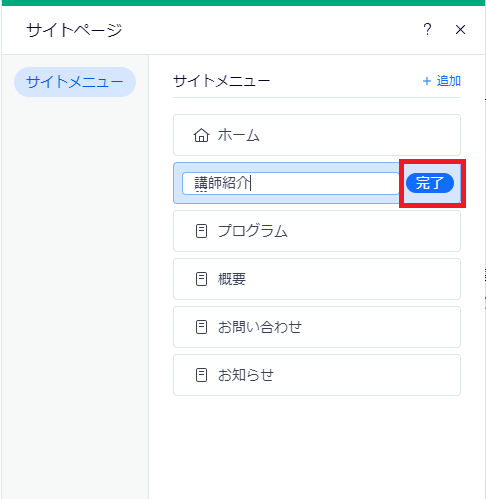
4.変更するメニュー名を入力し、完了ボタンを押します。

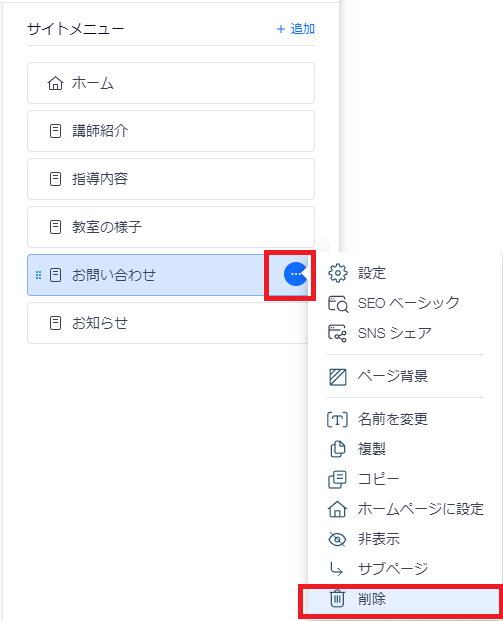
5.不要なメニューは、「…」を押し > 削除を押します。

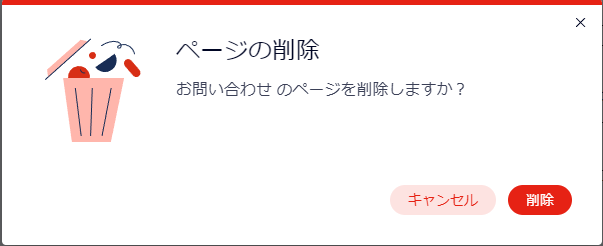
6.削除の確認メッセージが表示されるので、確認し「削除」を押します。
※間違って削除しても「元に戻す」 or Ctrl+Zボタンですぐに戻せます。

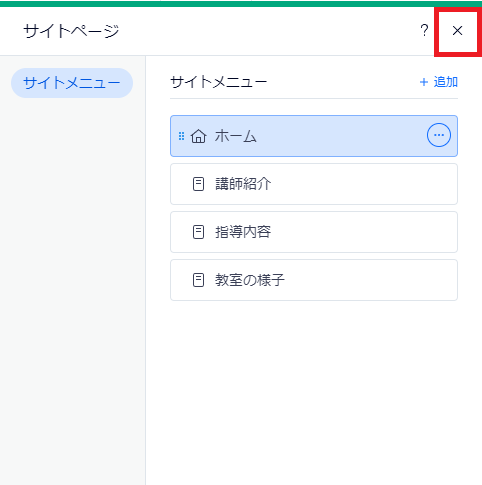
7.編集が完了したら「×」ボタンを押します。

8.完了後のメニューです。
■最初の完成イメージ

■結果

今回のメニューの変更は以上です。