Search Consoleへの登録
今回のゴールは、「Search Consoleを使えるようにサイトを登録する」です。
Googleアカウントは持っているものとして、Search Consoleを開きます。
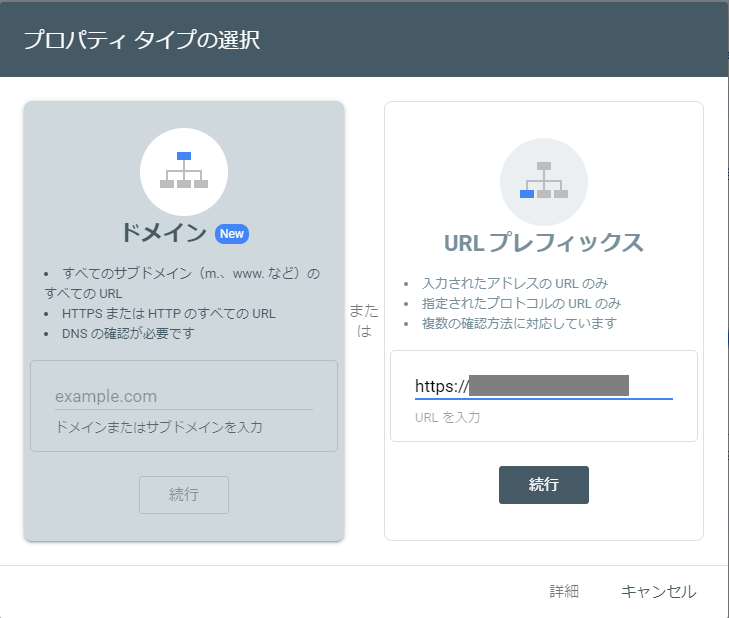
右の「URLプリフィックス」に自分のURLを入力し「続行」を押します。


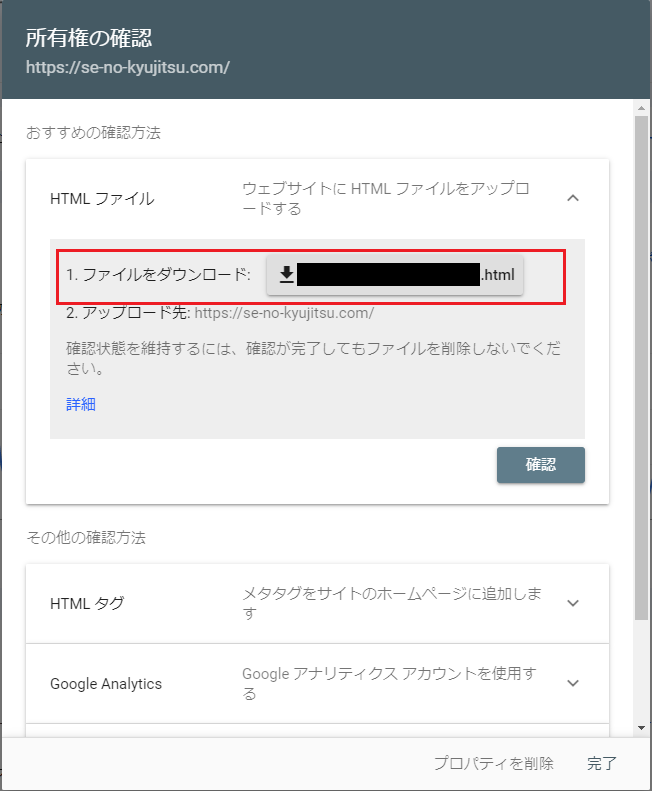
次に「所有権の確認」画面で「ファイルをダウンロード」します。

「googleXXXXXXXXXX.html」というファイルがダウンロードできたと思うのですが、これを自分のサイトpublic_htmlの下にコピーします。
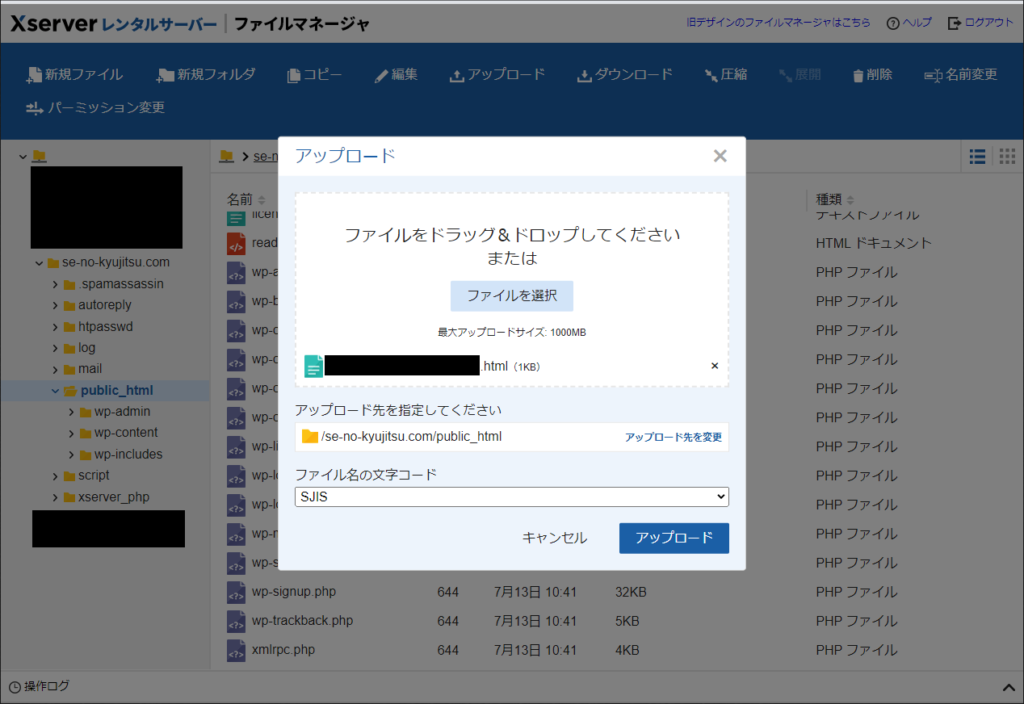
私はXserverを使用しているため、Xserverの「ファイルマネージャー」からアップロードを行いました。

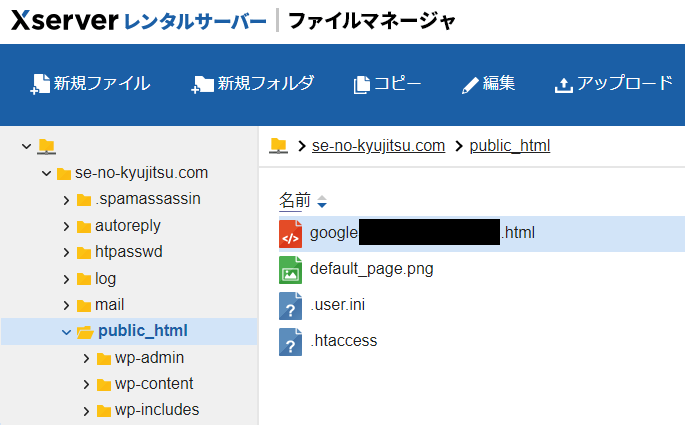
public_htmlにアップロードできました。

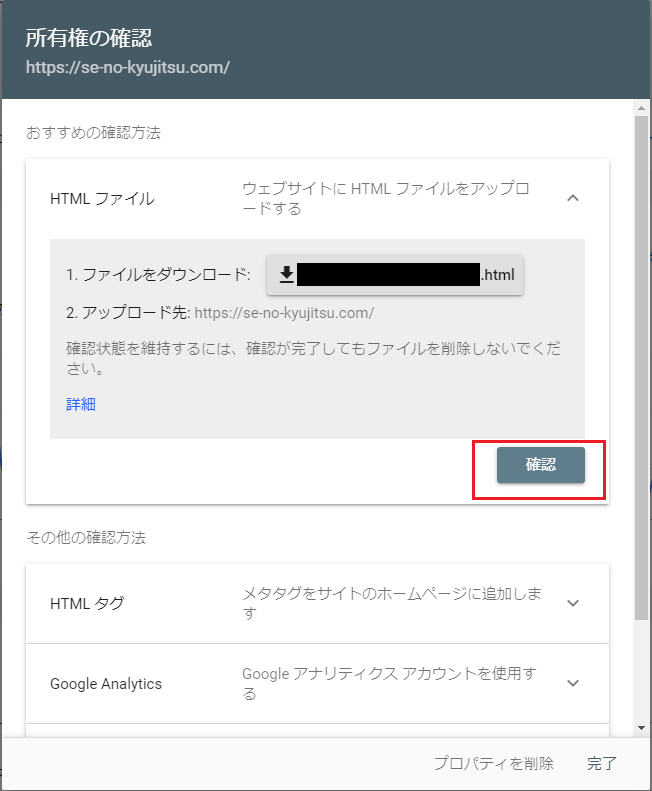
アップロード後は、「確認」ボタンを押します。

所有権を証明しました。と表示されればOKです。

サマリー画面の検索パフォーマンスを表示すると、次のように表示されると思います。メッセージのとおり待ちましょう。

一日待った結果です。こうなればSerach Consoleへの登録が完了しました。