さて、今回はJINに用意されているこの吹き出し↓を変えていきたいと思います。

吹き出しを変更する
最終的な目標としては吹き出しの画像を3パターンに変更するのをゴールとします。
画像は、いらすとやから拝借。



手順
手順はネットで見つけたものを参考に作業。
https://nonoguniblog.com/wordpress-jin-blog
手順①:吹き出し用画像の編集
元の画像を正方形に編集します。
参考のサイトは360×360pxとなっていたが、元サイズは569×773pxのため600×600pxに変更します。
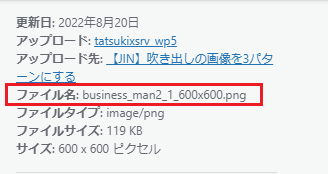
変更した画像を「メディアを追加」で追加します。追加した画像にたいし、メディア>ライブラリからファイル名を確認します。※赤枠の箇所


手順②:吹き出しの設置
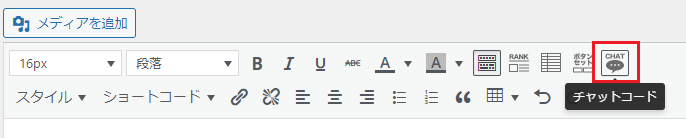
吹き出しの設置をします。投稿の上の方にある「チャットコード」をクリックします。

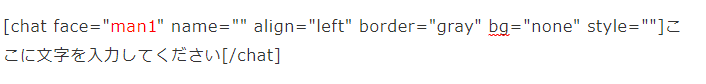
赤字の箇所を手順①でアップロードしたファイル名に変更します。拡張子まで含むことに注意して下さい。
■Before

■After

以上でこの3つができました!
ここに文字を入力してください
ここに文字を入力してください
ここに文字を入力してください
上の画像だと少し小さめに感じたので、450x450pxサイズ調整し出来上がり。
ここに文字を入力してください
ここに文字を入力してください
ここに文字を入力してください