サイトのデザインを変更
サイトを立ち上げたばかりなので、まだデザインも殺風景なまま。
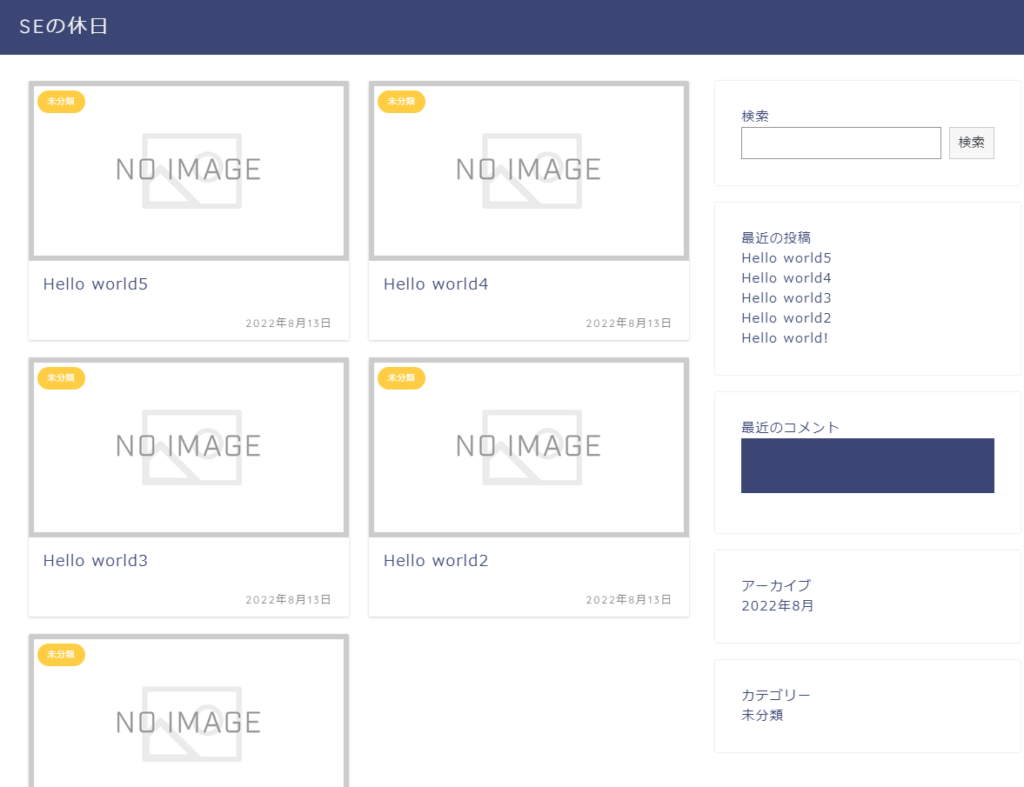
ちなみに今のデザインはこんな感じです。これからどんどん変更をしていき、ここに都度残していこうと思います。

デモサイトを取得
JINにはいくつかデモサイトが公開されています。このデモサイトの中からデモサイト3に変更することに決めました。
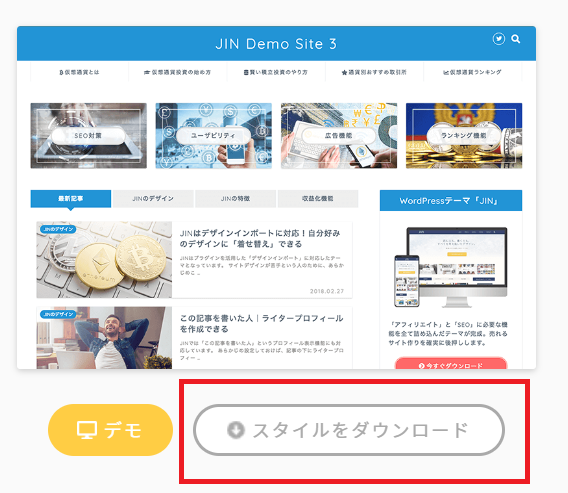
1.デモサイトの公開ページを開きます
2.「スタイルをダウンロード」ボタンを押します。
3.移動したページで「DOWNLOAD」ボタンを押します。
4.今回はデスクトップに保存しました。

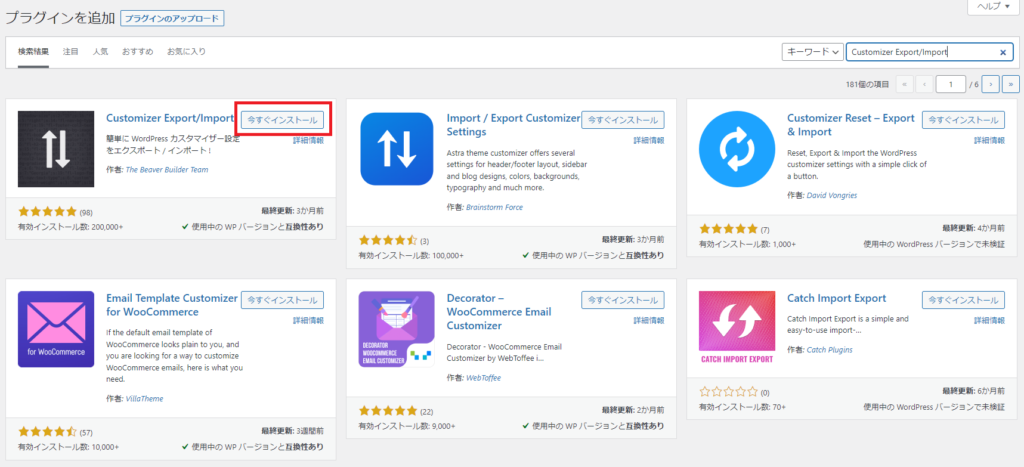
5.「プラグイン>新規追加」から「Customizer Export/Import」をというプラグインインストールし、有効化します。

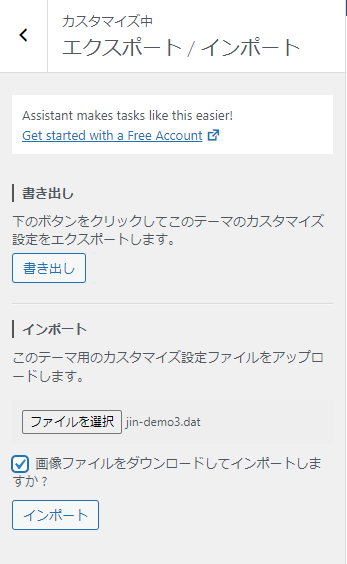
6.「外観>カスタマイズ」から「エクスポート / インポート」を選択。

7.「インポート」にある①「ファイルを選択ボタン」を押し、上でダウンロードした「jin-demo3.dat」を選択、②「画像ファイルをダウンロードして・・・」のチェックを入れ、③インポートを押します。

8.すぐに反映され、確認できました。