さて、今回は画像に枠線を入れてみたいと思います。
画像に枠線を入れる
画像に枠線をいれたいと思っていたのですが、すべての画像にいれると前回行った吹き出し画像まで枠線がついてしまいます。
そのため今回は、必要な画像にだけ枠線をつける+できるだけ手間がないようにするを目標としたいと思います。
調べた限り枠線を付けるには大きく次の2パターンあるようです。
①ショートコードで対応
②CSSに追加+画像を挿入時にクラスを指定
画像を多く使うなら、②の方が楽なのでそちらがおすすめです。
パターン①:ショートコードで対応
これはCSSの変更等なく可能でした。
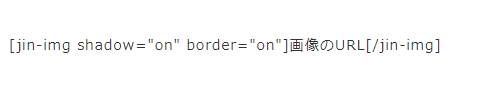
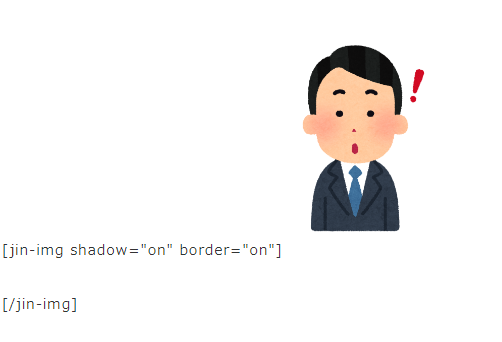
やり方は、「投稿時にこのように書く」です。

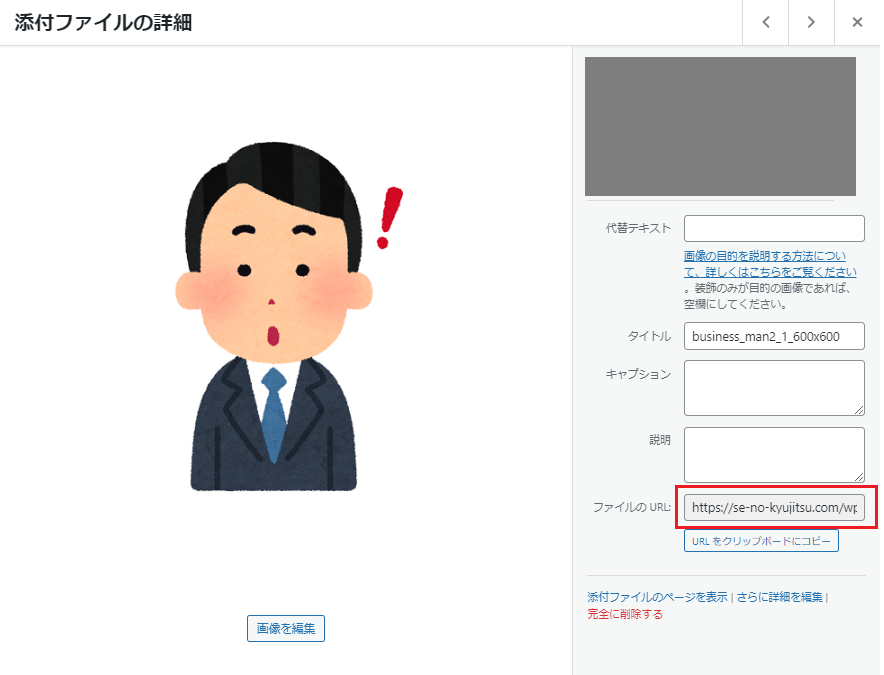
画像のURLは「メディア」にある「ファイルのURL」を入れます。※httpsからすべて入れます。

私の投稿画面はこんな感じ。URLは画像に変換されてこうなります。が、プレビューを見るとちゃんと画像に枠線が表示されます。

※ちなみにこのショートコードを、プラグインを使ってすぐ呼び出せるようにすることを紹介しているサイトもありますが、私はプラグインは必要最小限に抑えたい人なので、使用しませんでした。
パターン②:追加CSSで対応
もう一つはCSSに記述を追加する方法です。
WordPressのカスタマイズ>追加CSSにこの1行を追加します。
「 img.grid {border: solid 1px #a9a9a9;} 」
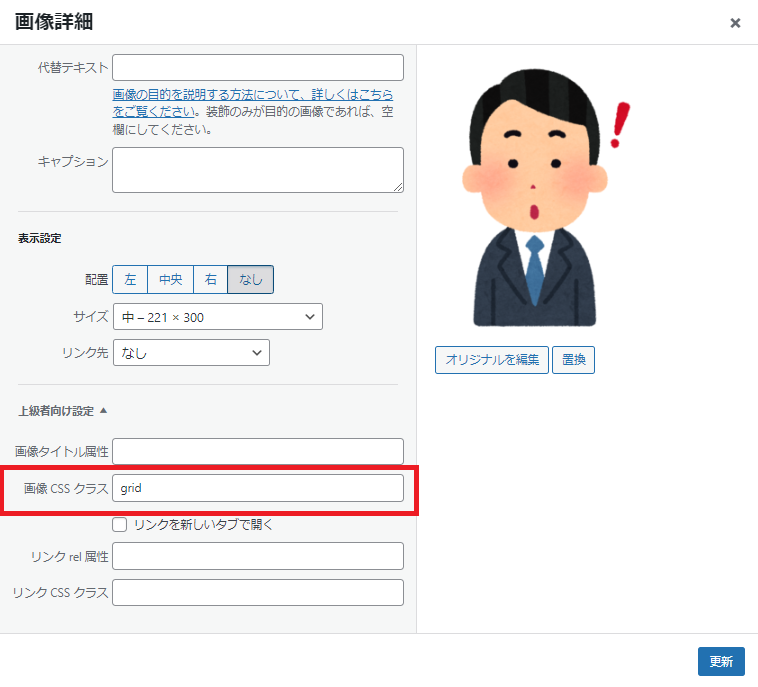
次に投稿で画像を追加したあと、編集>画像クラスに「grid」と入力すると影が付くようになります。これだけです。