ヘッダのメニューを編集する
さて、本格的にサイトの編集を進めていこうと思います。
(初めてこのサイトを開いた方にも、ヘッダの編集例としてみて頂ければ幸いです。)
サイトを一から作ろうと考えている方は、こちらの記事から見て頂くと順序良く作業できます。

編集のイメージ
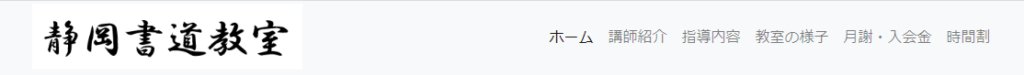
現状(編集前の状態)のサイトのヘッダ部分は、こんな感じです。

上のヘッダ部分をこんな感じにしたいと思います。

それには大きく2点変更をする必要があると思います。
①左上のロゴを変更する
②右上のメニューを変更する
ここではまず、①左上のロゴを変更するところをやってみます。
また、動作としてロゴをクリックするとTOPページが開くようにも設定をしてみます。
1.ロゴを準備する
そもそもロゴを変更するにも画像が必要です。※画像がすでにある方は下にスクロールしていただいて構いません。
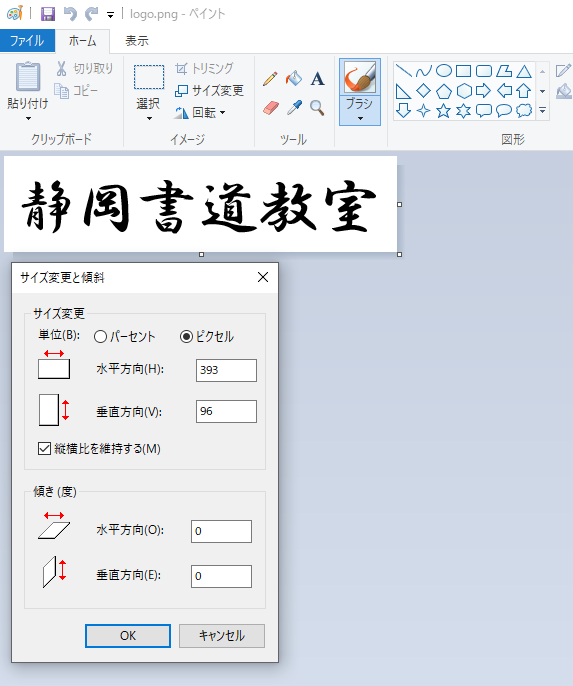
画像がない方で、とりあえずのものでよい人向けですが、ペイントを使うのが簡単でおすすめです。
方法としては、ペイントを起動しサイズを水平400px、垂直100pxくらいにします。それにテキストで文字を入れ、保存すれば出来上がりです。

↑私のペイントの画面です
2.ロゴを変更する
ではロゴを設置したいと思います。
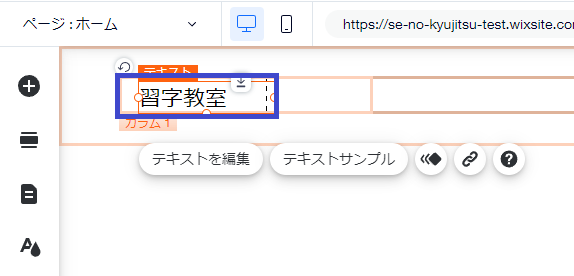
1.ヘッダの部分(青枠の部分)をクリック

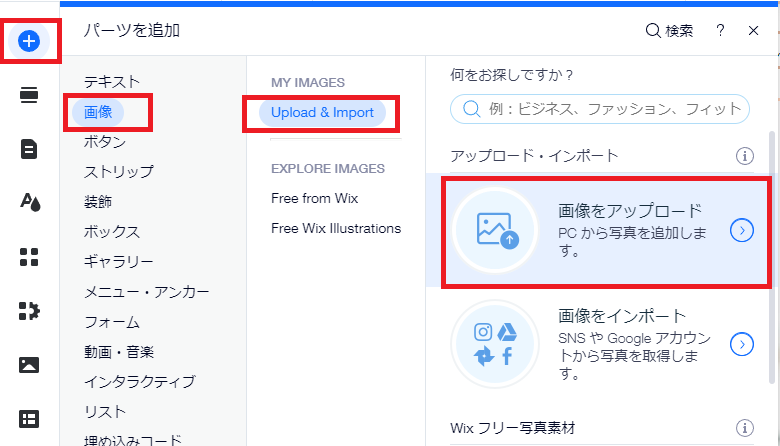
2.パーツを追加>画像>Upload&Import>画像をアップロードをクリック

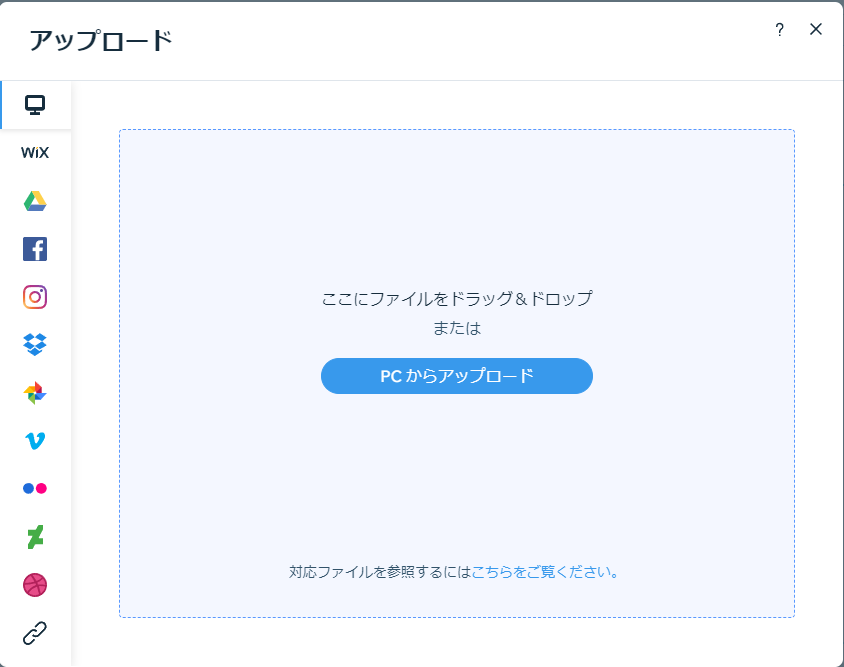
3.ロゴの画像ファイルを画面にドラッグ&ドロップします

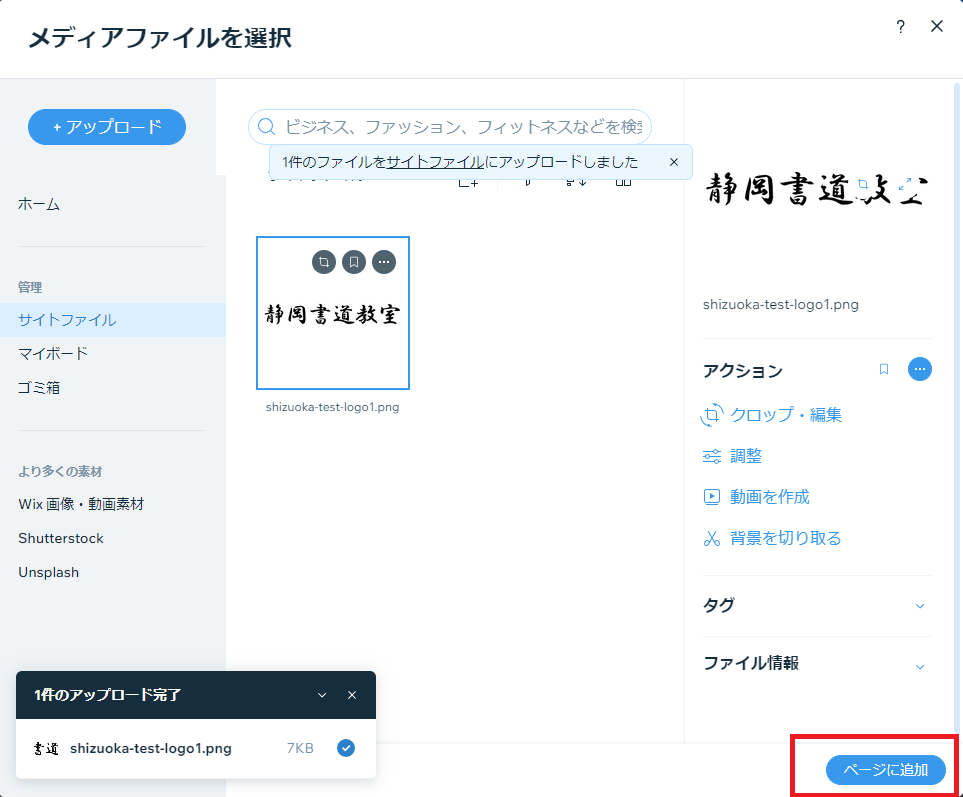
4.画面が変わりアップロード完了のメッセージが表示されます。そうしたら右下のページに追加ボタンをクリック

5.画像が追加されました。(想定と違って真ん中に配置されましたが)

3.ロゴを左上に配置
1.私のサイトの場合ですが、左上のタイトルがあるのでそれを削除しました。

2.ロゴの画像をマウスで左に移動します

3.ロゴが左上に配置できました。

4.画像をクリックしたときにTOPページを開く
どのサイトもそうだと思うのですが、左上のロゴ画像をクリックするとTOPページに戻ることができるようになっていると思います。それを設定します。
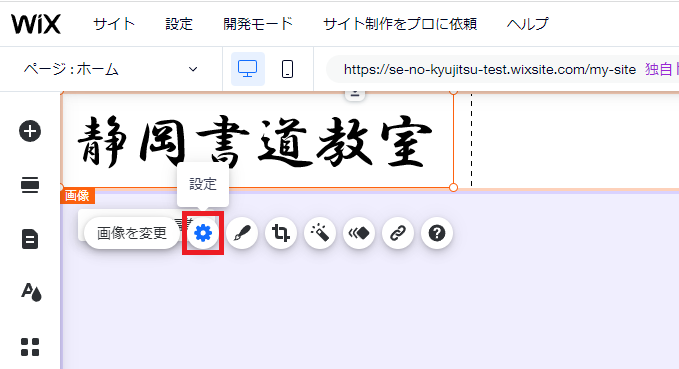
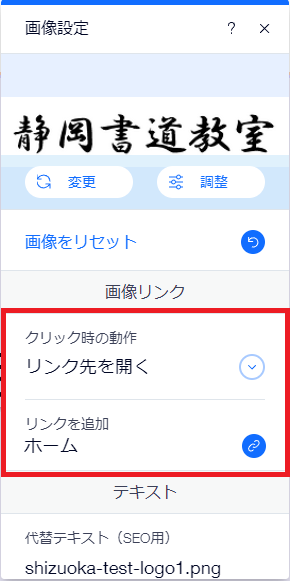
1.画像をクリックし、表示されるメニューのうち、設定(歯車ボタン)をクリックします。

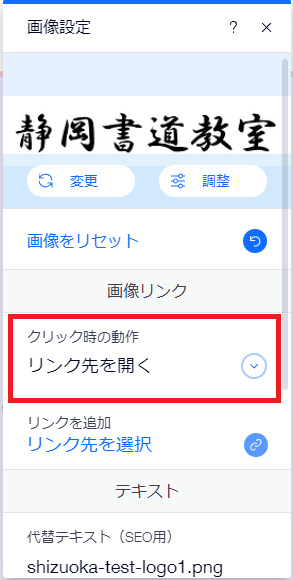
2.クリック時の動作が「リンク先を開く」になっていることを確認。

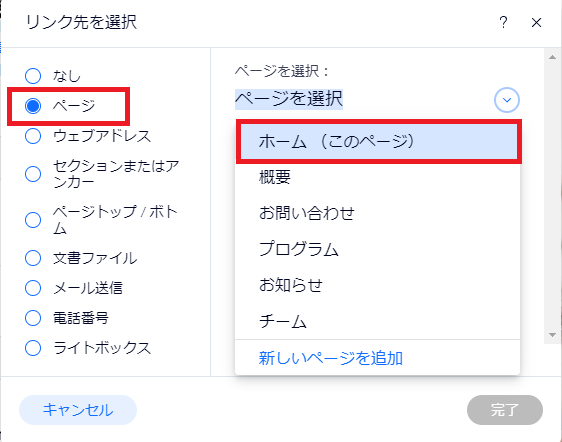
3.リンク先を選択をクリックし、左の「ページ」>ページを選択>ホームを選択します。※私の場合はホームという名前ですが、好きなページを選んでOKです。

4.変更されていることを確認します。尚、その他の項目(ツールチップ、サイズ調整等)はそのままでOKです。

5.「プレビュー」または「公開」をして動作を確認しましょう。
次はファーストビューを編集します
次は『ファーストビューを編集』します。手順はこちら。