ブログカードを別タブで開きたい
JINのブログカード、便利でよく使っていますが、同じタブ内で開くのが個人的には少し嫌。
そのため別タブで開く方法を説明します。
内容自体はとても簡単なのですが、設定ファイル(function.php)をいじるため自己責任&少しでも抵抗がある場合はやめておいてください。
手順
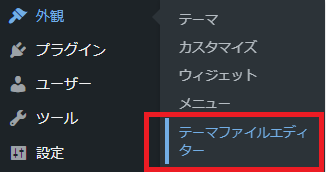
1.外観>テーマファイルエディターをクリックします

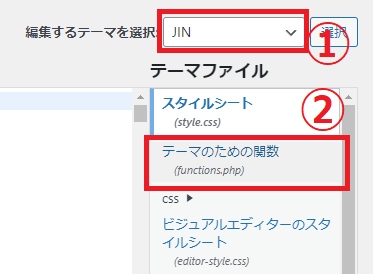
2.①テーマを「JIN」に変更し、②テーマのための関数をクリックします

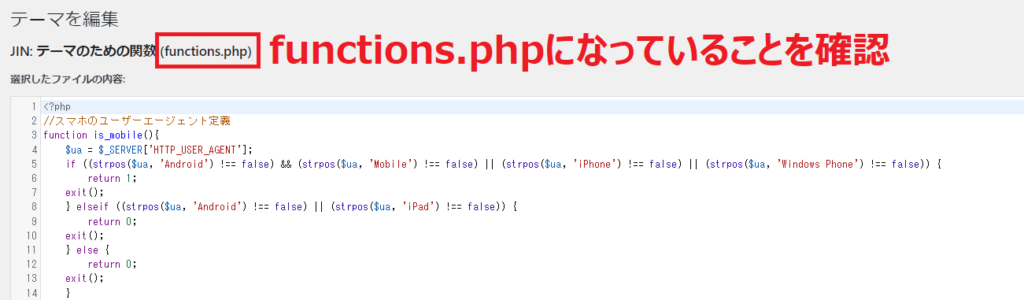
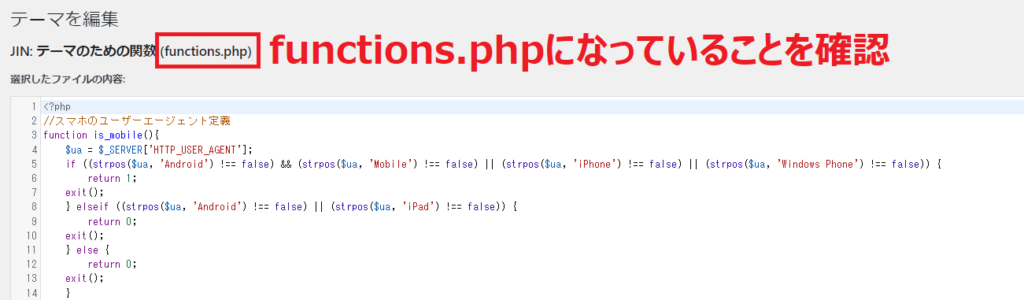
3.画面左上が「テーマのための関数(functions.php)になっていることを確認

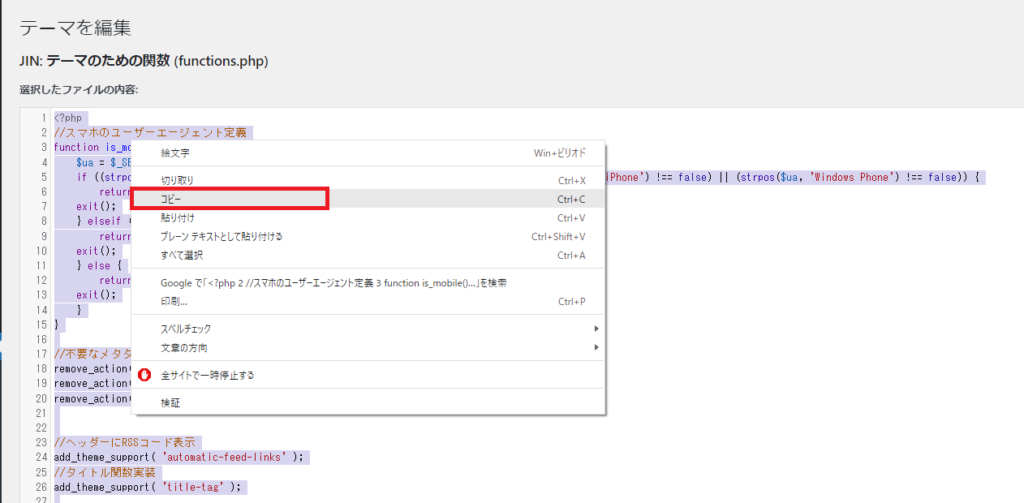
4.中身をすべて選択しコピーをし、メモ帳などに貼り付け保存します。(これはバックアップ用で特に使用はしません。ファイル名は自分でわかれば何でも構いません)

5.保存をしたら3.の画面にもどります。

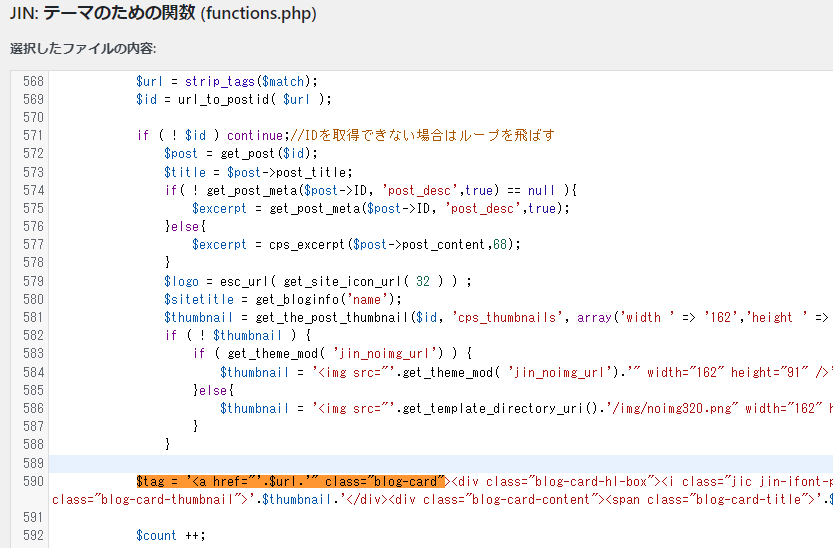
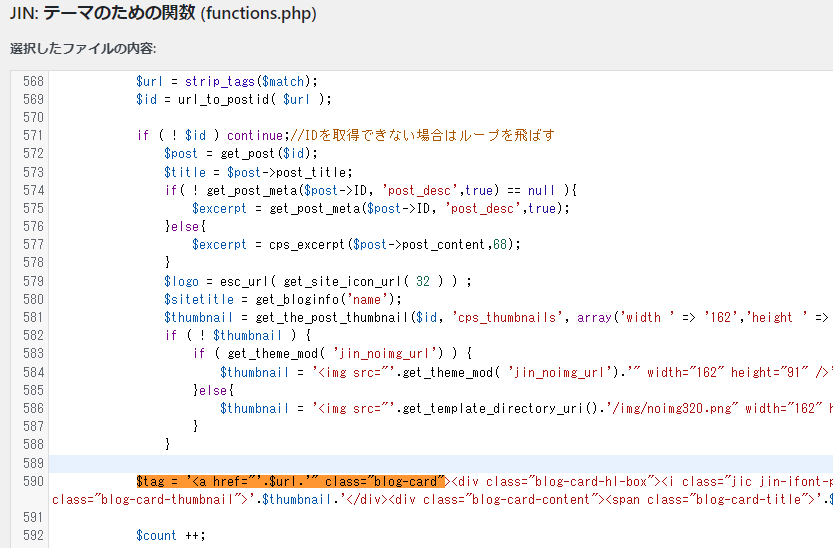
6.『$tag = ‘<a href=”‘.$url.'” class=”blog-card”』で検索します。
※私の環境では590行目にありました。

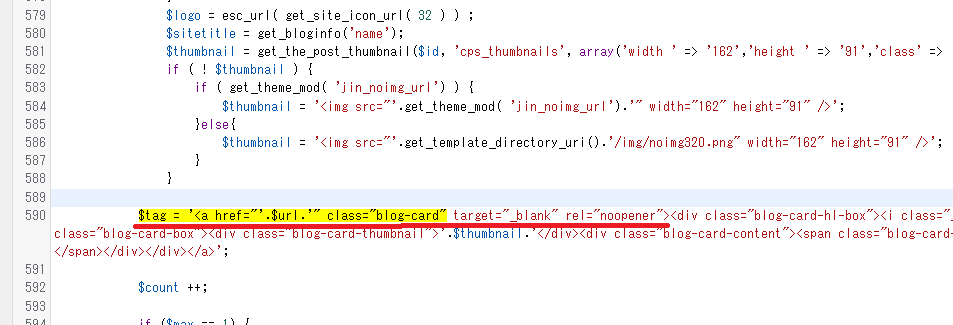
7.次のように編集します。
『$tag = ‘<a href=”‘.$url.'” class=”blog-card”』の後ろに
『 target=”_blank” rel=”noopener”』を追加します。最初にスペースがある点に注意して下さい。
結果としてこうなります。↓
■変更前
$tag = ‘<a href=”‘.$url.'” class=”blog-card”>
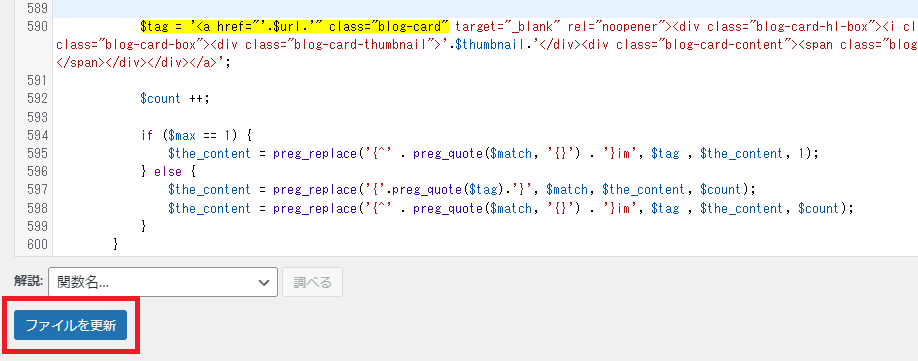
■変更後 赤字部分を追加
$tag = ‘<a href=”‘.$url.'” class=”blog-card” target=”_blank” rel=”noopener”>
※画像だとこうなります。
■変更前

■変更後

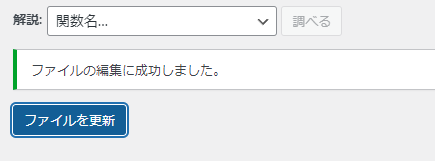
8.「ファイルを更新」ボタンを押します。

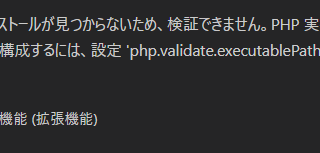
9.「ファイルの編集に成功しました。」のメッセージが表示されたのを確認します。(重要)

※ 他のメッセージ(例えば「エラーのため、PHP コードの変更をロールバックしました。」など)が出た場合、タイプミス、コピーミスなどの可能性があります。ミスを見つけるか、あきらめましょう。
10.(念のため)手順1~6を行い、内容が反映されているか確認して下さい。
尚、途中で保存したバックアップファイルは、何かトラブルがあったときに戻す用として使用してください。手順が問題なく完了したら削除してしまって構いません。
以上です。